The main difference is case of inheritance. Property “opacity” affects transparency of the element and all elements beneath it, whereas RGBA model defines transparency for a single element.
You can see it on the example below:
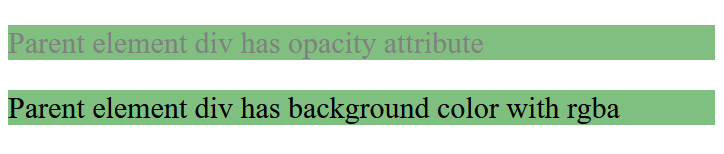
<!-- Example with opacity -->
<div style="font-size:24px; background-color: green; opacity:0.5">
<p>Parent element div has opacity attribute</p>
</div>
<!-- Example with rgba -->
<div style="font-size:24px; background-color: rgb(0, 128, 0, 0.5)">
<p>Parent element div has background color with rgba</p>
</div>